Introductie
npm install @tresjs/core threeyarn add @tresjs/core threepnpm add @tresjs/core threeTypescript
TresJS is geschreven in Typescript en is volledig getypt. Als u Typescript gebruikt, profiteert u optimaal van de typmogelijkheden. Zorg ervoor dat u de types voor threejs installeert.
npm install @types/three -Dyarn add @types/three -Dpnpm add @types/three -DVite
Als je Vite gebruikt, dan hoef je alleen templateCompilerOptions toe te voegen en te importeren van TresJS asan je vite.config.tsin de vue plugin:
import { templateCompilerOptions } from '@tresjs/core'
export default defineConfig({
plugins: [
vue({
// Andere config
...templateCompilerOptions
}),
],
})Dit is nodig om de template compiler te laten werken met de custom renderer, zodat deze geen waarschuwingen op de console genereert. Voor meer informatie, kijk hier.
Probeer het online
Speelplaats
Je kan TresJS proberen via de officiele Speelplaats. Check it out:
StackBlitz
We hebben een gloednieuwe StackBlitz starter om TresJS online te proberen. Bekijk het hier:

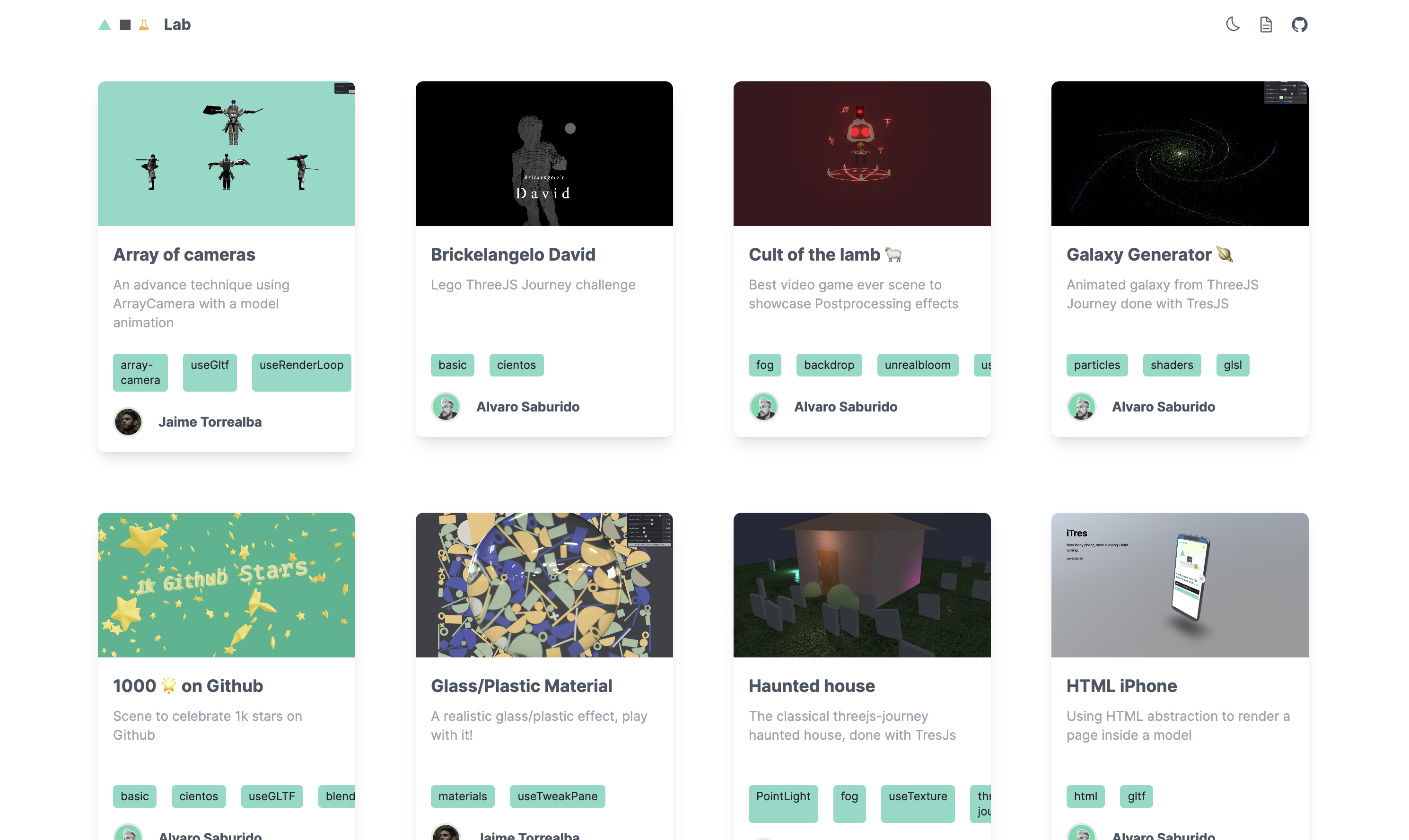
Labs
We hebben ook een showcaselab met voorbeelden gemaakt met TresJS. Bekijk het hier.

Motivatie
ThreeJS is een prachtige bibliotheek waarmee u geweldige WebGL 3D-websites kunt maken. Het is ook een bibliotheek die voortdurend wordt bijgewerkt, wat het moeilijk maakt voor wrapper-onderhouders zoals TroisJS om alle verbeteringen bij te houden.
Het React ecosysteem heeft een indrukwekkende custom render oplossing genaamd React-three-fiber waarmee u uw scènes declaratief kunt bouwen met herbruikbare, op zichzelf staande componenten die op de state reageren.
In mijn zoektocht naar iets soortgelijks in het VueJS-ecosysteem vond ik deze geweldige bibliotheek genaamd Lunchbox, die met hetzelfde concept werkt als R3F, het biedt een custom Vue3 Renderer. Ik draag ook bij aan het verbeteren van deze bibliotheek, zodat deze net zo volwassen en rijk aan functies wordt als R3F.
Het enige probleem hiermee is dat het mixen van compilers-renderers in Vue 3 iets is waar de Vue-gemeenschap nog steeds aan werkt - zie [hier] (https://github.com/vuejs/vue-loader/pull/1645) voor meer informatie.
// Voorbeeld Vite setup
import { createApp } from 'vue'
import { createApp as createLunchboxApp } from 'lunchboxjs'
import App from './App.vue'
import LunchboxApp from './LunchboxApp.vue'
// html app
const app = createApp(App)
app.mount('#app')
// lunchbox app
const lunchboxApp = createLunchboxApp(LunchboxApp)
// Ervan uitgaande dat er een element is met ID `lunchbox` in je HTML app
lunchboxApp.mount('#lunchbox')Dus ik werd door beide bibliotheken geïnspireerd om een aangepaste Vue-renderer voor ThreeJS te maken. Dat is TresJS v2.